Hey, welcome to this brief and short write up on how to set up livewire with Laravel and use it.
What is Laravel? Laravel is a web application framework with expressive, elegant syntax. you can create without sweating the small things. As written above Laravel is a PHP framework that lets you build application with ease and better security!.
What is Livewire? Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel. Basically its allows you to write JavaScript using your PHP code. Woah
Let's divide in
Installing Laravel or Livewire
To install Laravel or Livewire you need to have composer installed on your pc. Visit https://getcomposer.org/ Now you have composer installed go ahead and open up your command prompt or terminal on your pc, then type in the command.
composer global require laravel/installer
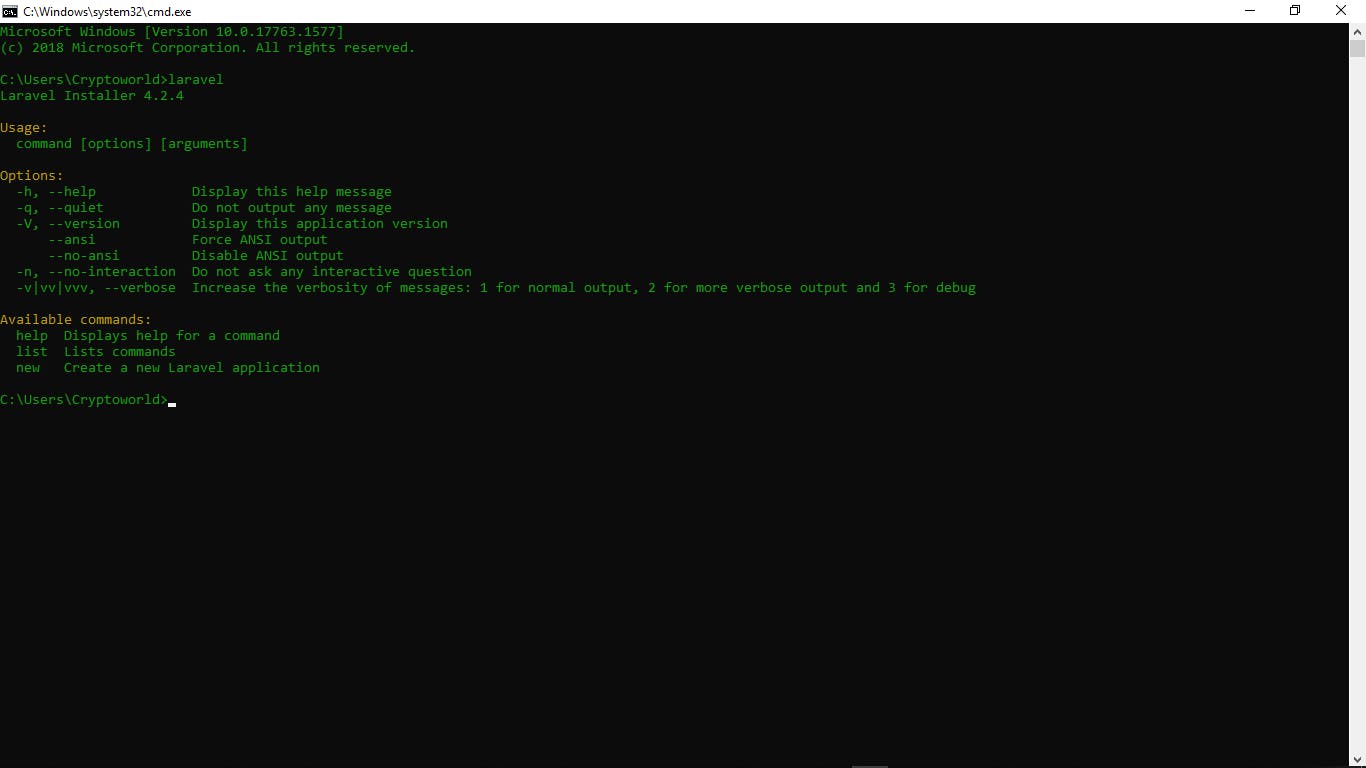
what this does is that it install Laravel globally on your pc. Now go ahead and type in Laravel hit enter and you should be seeing this.

Good Laravel has been installed, we have to create a new project to do so, you have to type
laravel new app
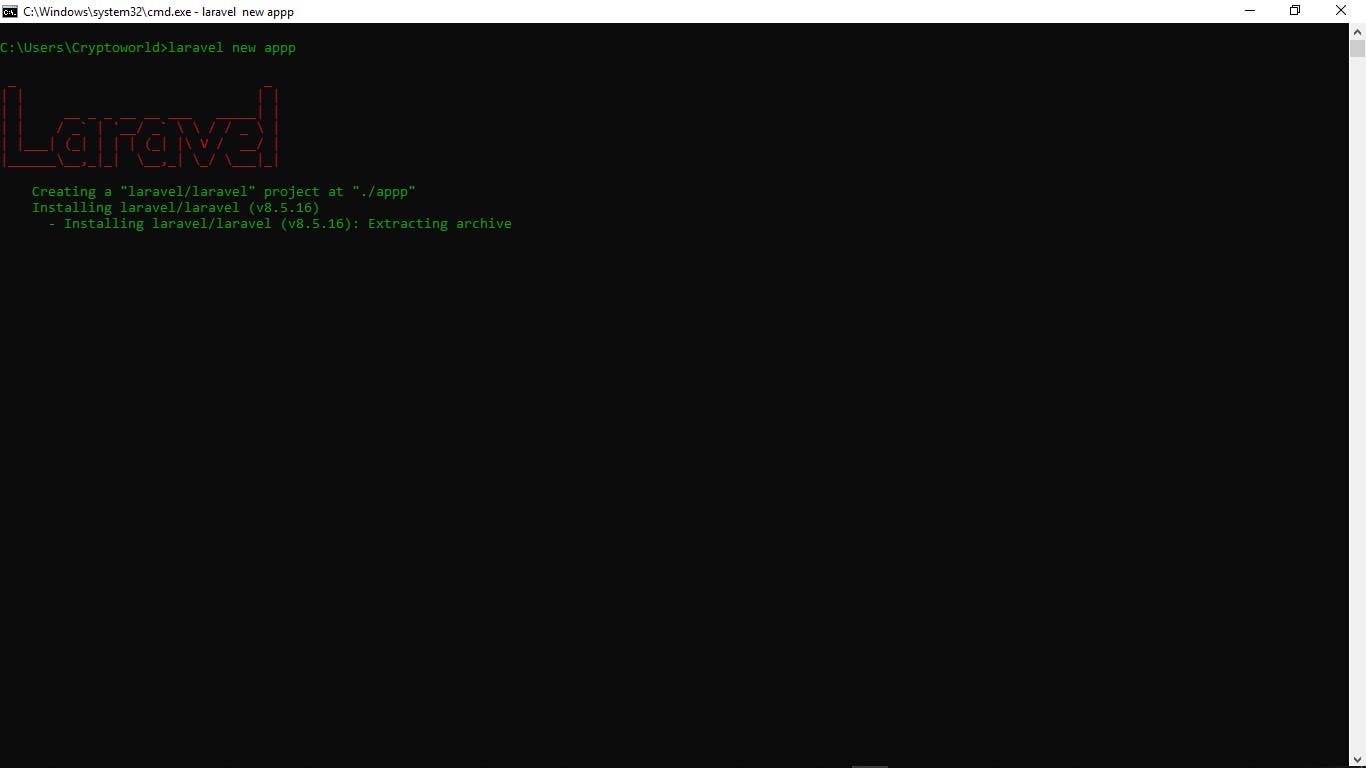
And you should be seeing this

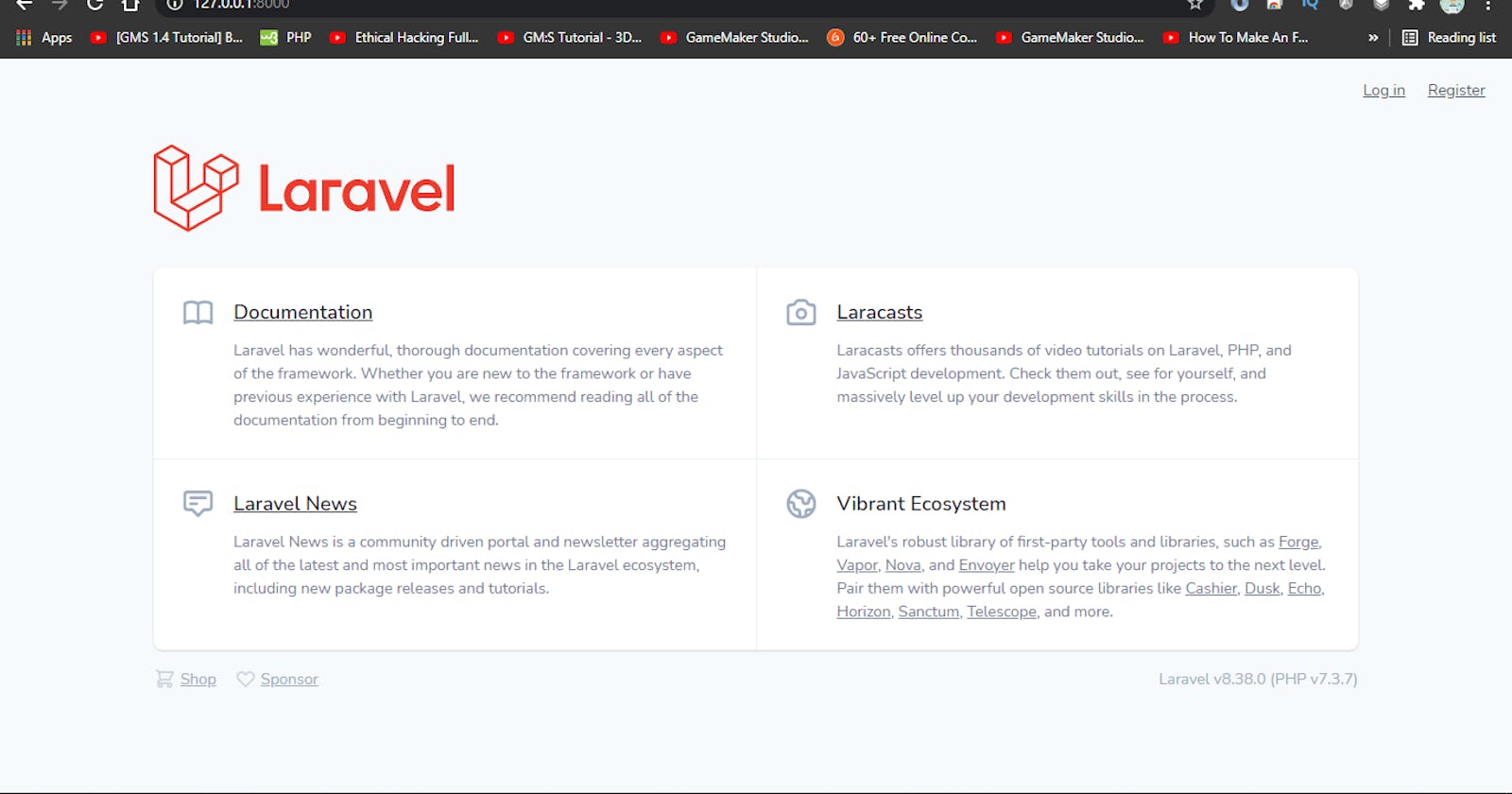
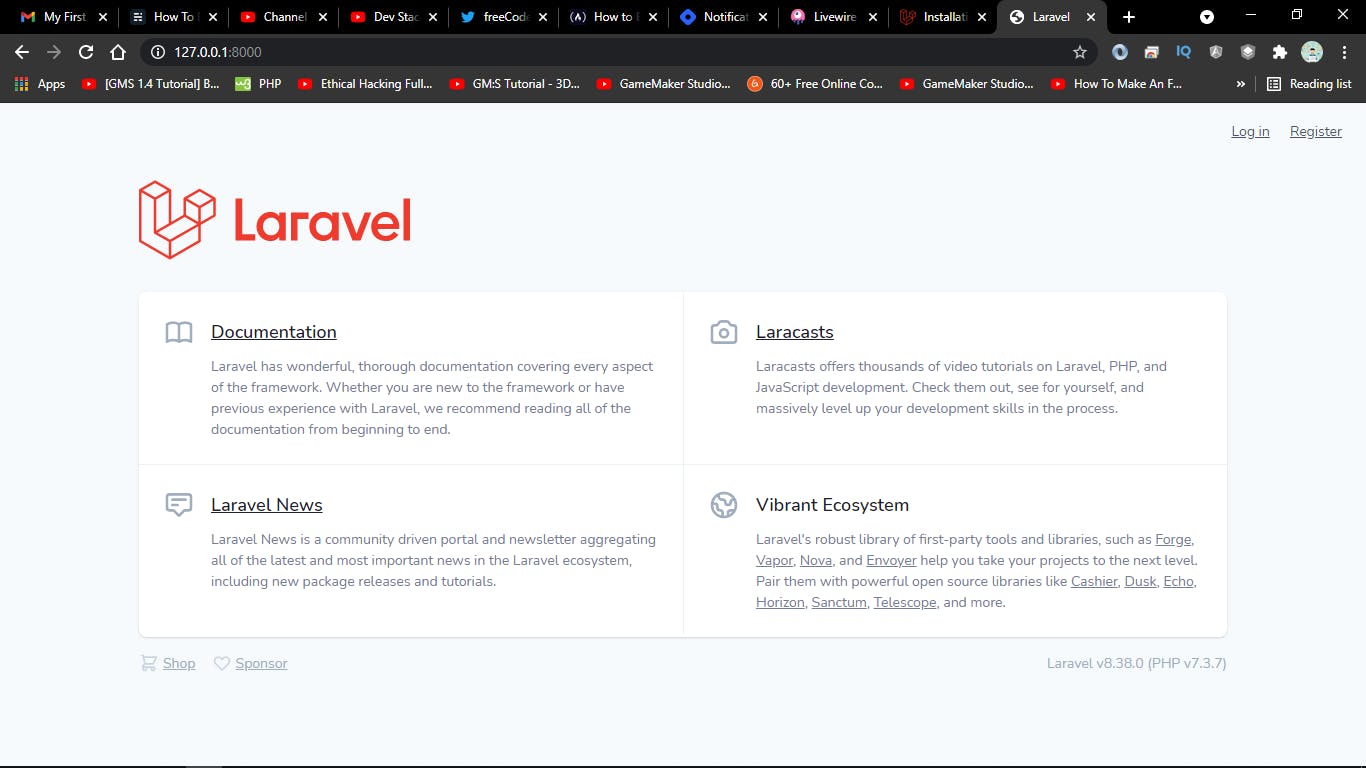
Cool, what this is doing is creating a Laravel project called app in your directory., so once that is done change directory into the app folder like cd app then go ahead and run php artisan serve that's how we run Laravel server using PHP, you should be getting this as result

sweet so we have our Laravel app set up, next lets install Livewire, to do so in your terminal and in the same directory, type composer require livewire/livewire that will get livewire in your application.
Simple Web App with Laravel and Livewire
Amazing since we have our project set up, lets build a counter app, the app will have two button + and - whereby you click on + to increment and - to decrement. Getting started go to your welcome.blade.php, delete all file in it and put in a simple html boilerplate like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Counter</title>
</head>
<body>
</body>
</html>
Good now we need to import the Livewire styles and scripts in our file, so now your code should look like this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
@livewireStyles
</head>
<body>
@livewireScripts
</body>
</html>
Progress. Now lets create a Livewire component, to do so in your terminal type in
php artisan make:livewire Counter what this does is create a Livewire component in the Folder app/Http/Livewire and also creates a view in the resources/view/livewire, so right now we should be having Counter.php and in the views counter.blade.php, next thing we have to do is include it in our welcome file by adding <livewire:counter /> in between the body tags.
Next open up your counter.php in the Http folder and you should be seeing this
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Posts extends Component
{
public function render()
{
return view('livewire.counter');
}
}
?>
Now we are going to edit it to look like this
<?php
namespace App\Http\Livewire;
use Livewire\Component;
class Posts extends Component
{
public $count = 0;
public function increment()
{
$this->count++;
}
public function render()
{
return view('livewire.counter');
}
}
?>
Good, so we added a public variable called $count and gave it a value 0,the most amazing part is that you can access this variable in the view, then we created a public method called increment then we did the normal PHP stuff that's to increment the public post. Now lets head over to counter.blade.php in the livewire folder. you should be seeing this
<div>
<div>
so a div, now that's where our code goes in, go ahead and type in
<div style="text-align: center">
<button wire:click="increment">+</button>
<h1>{{ $count }}</h1>
</div>
now the weird part here is the wire:click, that's livewire onclick method calling our public method controller increment and you can see {{ $count }} like i said earlier we can access public data from the views just like we did here, now go ahead and run php artisan serve and feel the magic.
So the last part here is the decrement, in the controller add
public function decrement()
{
$this->count--;
}
and in the view add this after </h1>
<button wire:click="decrement">-</button>
Voila we got our self a real-time web app that doesn't refresh!. Glad you made it to the end, please do good to subscribe to my channel, Thanks!.